【m-Book W890】ブラウザベンチマークをやってみた。
今のパソコンというとメインで使うのはブラウザ、そしてOfficeスイートやゲーム。一般家庭だとそんなのが多いんじゃないかと思っています。
ゲームなんかも結構ブラウザで完結出来るものも多かったりするしそうだとすると、ブラウザの動作は現在のパソコンでは重要なところになるのではないかと思っています。と言うわけで、ブラウザの性能を見てみたいと思います。
今回やったのはこれ
https://web.basemark.com/
様々なテストを行っていくものなんですけど、GoogleやAppleが作ったわけではないので、自社のブラウザだけが有利になるようなものではなさそうな感じです。
で、そのブラウザのテストではHTML5のテストもあるためにグラフィックボードの差異が関係してくるのかなあという所も気になっていました。当然、ブラウザ本体の性能もありますが、それを実行するためのハードウェアの問題があると意味がないのかもしれないという気もしています。
で、このテストはブラウザのベンチマークテストなんで、ハードウェアの性能も含めて色々見てみようという事もあり、最近ではパソコンより性能が高いとかよく言っているiPad ProとPixel4 XLでも試してみようと思います。
PC側で試したのはchromeとEdgeです。Edgeはchromium版のやつですから基本的な性能は同じはずです。チューニングで差が出るのは当然でしょうけど、どこまで差があるのかは不明です。Firefoxもついでにやってみます。
では早速やってみよう
で、最初にお断りしておきます。スマホでやろうと思ったんですが、スマホは出来たんですがiPadではこのベンチが完走しませんでした。chromeもsafariもダメだったのでもうそういうものだろうという事で諦めました。
スマホは走ったので、スマホのchromeの結果も貼っていきたいと思います。
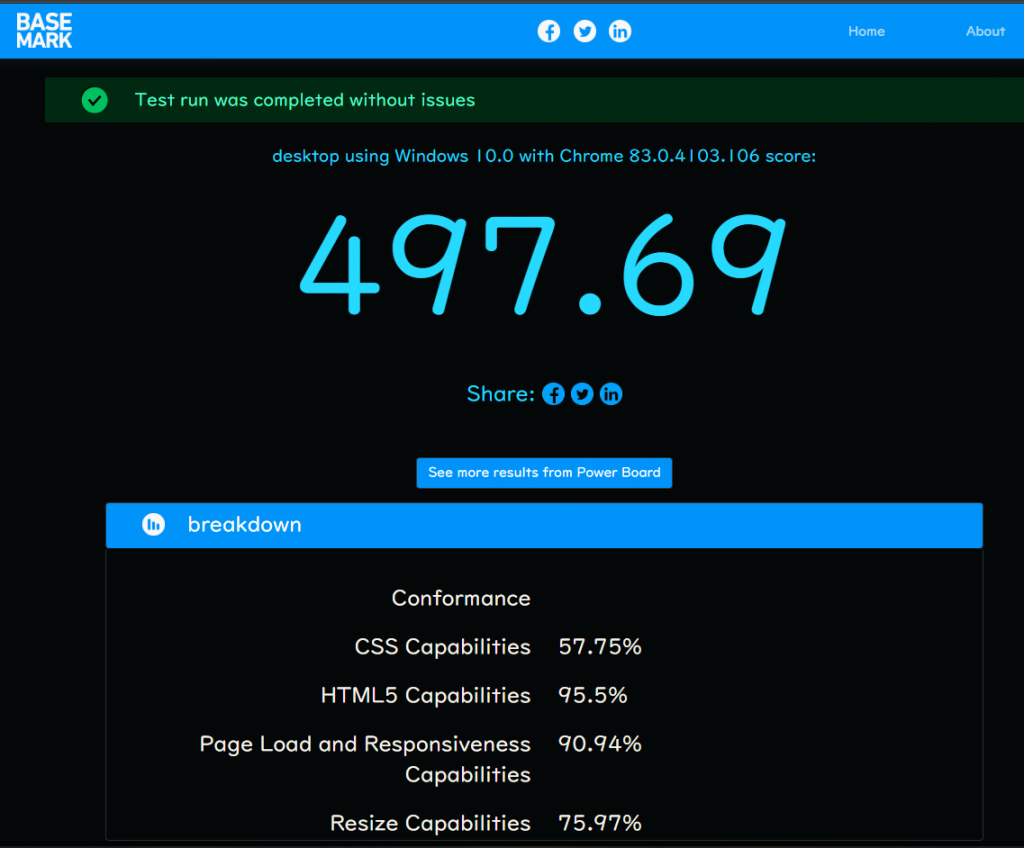
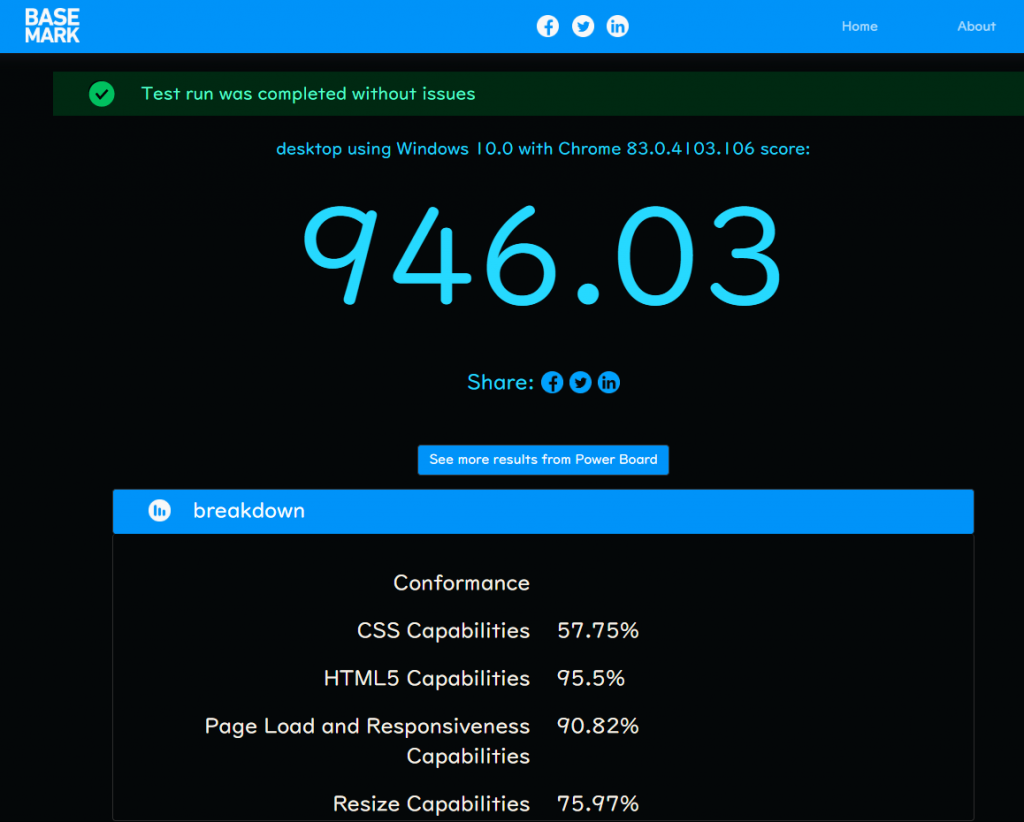
まずはchromeから。

Intel UHD Graphics 630がこちら 
こちらはGTX1650
基準がよくわからないんですけど、同じベンチマークをやっているサイトでもこんな感じである模様です。ただ、内蔵グラフィックスでの結果がほとんどだったんですが、もうちょっと上のグレードであるGTX1650では2倍以上のスコアを出しています。
やっぱり普通のウェブでも内蔵グラフィックスよりもグラフィックボードを積んだ方がウェブでもパフォーマンスが高いんだなあと言う事がわかりますね。
MS Edge(chromium)

Intel UHD Graphics 630がこちら 
こちらはGTX1650
最新のEdgeはchromiumベースとなっており、基本的にはchromeと同じです。個別にチューニングを掛けたりしていると思うので、全く同じではありませんね。
こちらは内蔵グラフィックスではchromeより上ですが、グラフィックボードではchromeの方が上ですね。何度か計りましたが、この傾向は変わりませんでした。まあ、どっちにしろchromeと遜色ないスコアが出ているのはいい事です。
ただ、私の環境では一部のウェブサイトで誤動作をする事があるのでメインで使うにはもうちょっとってところですね。後はスマホ側のEdgeがダークモードで動かないのでそれを解消してくれればメインでもいけそうなんですけどね。
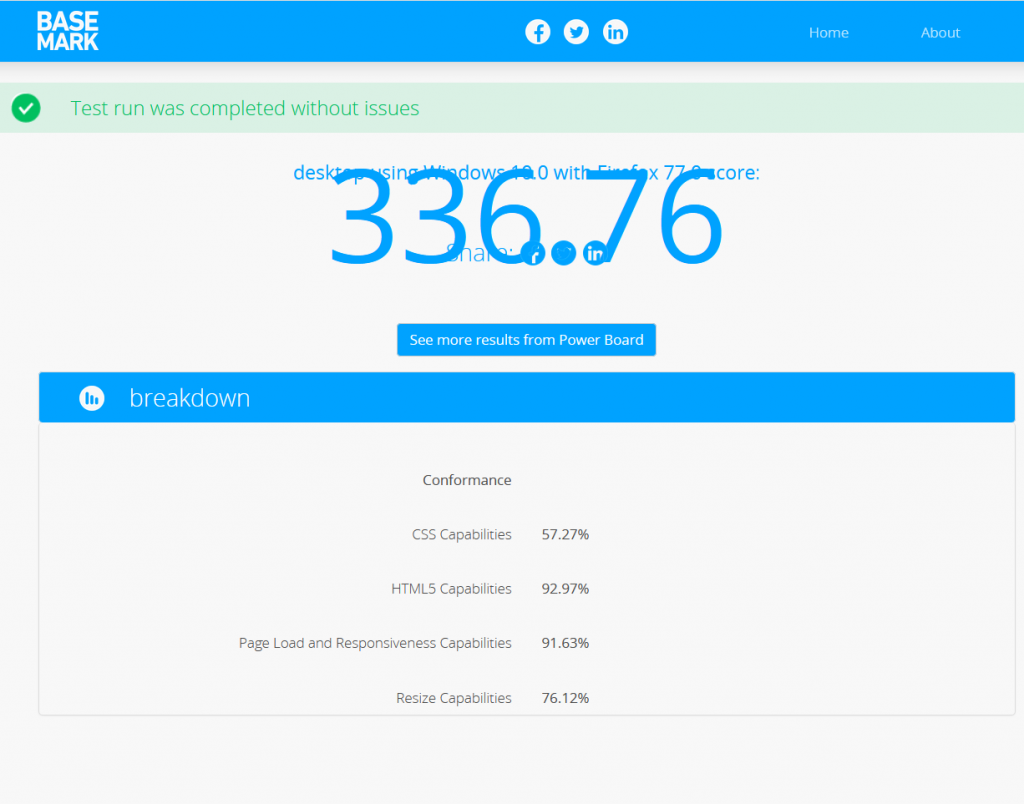
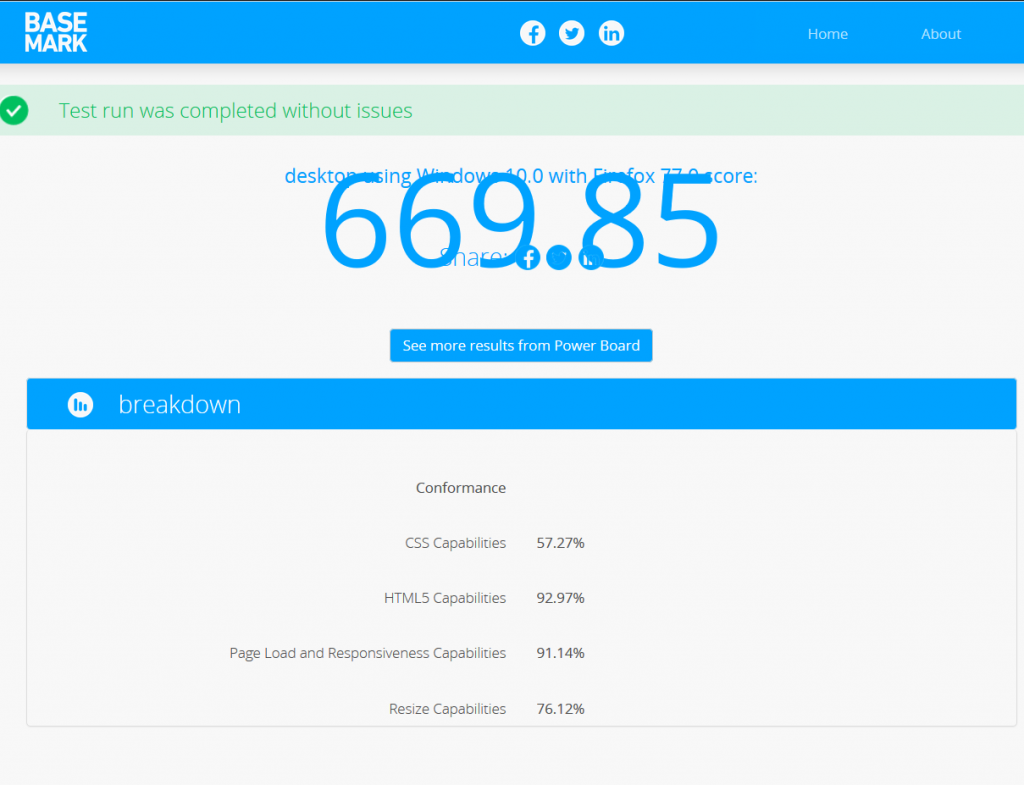
Firefoxはこんな感じ
Firefoxは今ではシェアも急減していって消えそうな感じになってきています。Netscapeに続いて2回目の敗北って事でしょうか。

Intel UHD Graphics 630がこちら 
こちらはGTX1650
エンジンが異なるので結果が異なるのは当然のことですが、結構落ちるなあという感じですね。ただ、ちゃんとした結果を表示するという思想があったんだと思いますが、今では開発側がchromeに合わせがちなのでベンチマークでも落ちてしまうことになるのかと思っています。この辺も、過去にIEに合わせられた事、無料で配られてしまったことで消えていったNetscapeに近いのかなあという気もしています。
Pixel4 XLではどうだろう

昨年のフラグシップモデルであるPixel4 ではこんな感じです。なんかもっとパソコンよりもすげーって事になるのかと思いきや、そうでもないのがアレですね。まあ、十分だと思いますし、特に不自由はないんですけど。
あと、iPad Proでベンチマークが走らなかった理由はいまいちわかりません。
やっぱり、内蔵グラフィックスよりはちゃんとしたグラフィックボードを搭載した方がすべてにおいていいんだろうなと思います。その分高くなるのはしかたがないと捉えるか、そもそも内蔵グラフィックスでもそんなに不都合ないからそんなのイラネってなるかはそれぞれの考え方だと思うのでなんとも言えません。
私は据え置きノートならばグラボ搭載ってのがいいなと思っていますので、今回色々と言われているマウスコンピュータですが、文句は全然ないです。
コメントを送信